Ver un vídeo sobre cómo crear y editar páginas
Con el gadget Páginas de Blogger, puedes publicar información permanente en páginas independientes a las que se puede acceder desde el blog mediante un enlace. Por ejemplo, puedes utilizar Páginas para crear una del tipo Acerca de este blog que trate sobre la evolución del blog, o del tipo Contacto para proporcionar direcciones, un número de teléfono y un mapa para llegar a tu ubicación.
 Para crear una página, haz clic en el menú desplegable que se encuentra junto al icono gris "Entradas" y desplázate hacia abajo hasta Páginas. Puedes crear hasta 20 páginas.
Para crear una página, haz clic en el menú desplegable que se encuentra junto al icono gris "Entradas" y desplázate hacia abajo hasta Páginas. Puedes crear hasta 20 páginas.
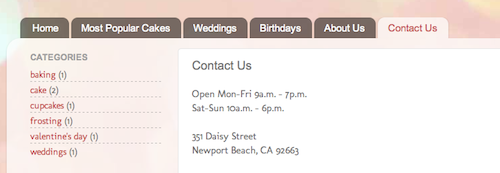
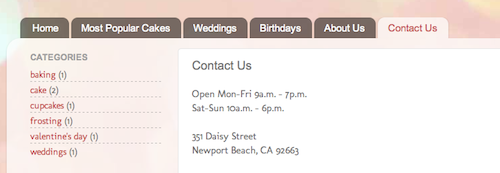
![Editar página <p>Una vez que se haya publicado la página, puedes añadir un enlace a esta con el nuevo gadget <strong>Páginas</strong>. Este gadget permite añadir enlaces a las páginas en forma de pestañas en la parte superior del blog o como enlaces en la columna lateral. Las plantillas de terceros podrían no admitir las páginas como pestañas pero, en todo caso, se pueden añadir como enlaces en la columna lateral del blog. Aquí tienes un ejemplo de páginas como enlaces en la columna lateral:</p> <img class=]() Con el gadget Páginas, puedes decidir qué páginas contendrán enlaces y en qué orden aparecerán. También puedes decidir si quieres que se creen enlaces de las páginas de forma automática cuando las crees. Para ello, marca o desmarca la casilla que se encuentra a la izquierda de Añadir páginas nuevas de forma predeterminada.
Con el gadget Páginas, puedes decidir qué páginas contendrán enlaces y en qué orden aparecerán. También puedes decidir si quieres que se creen enlaces de las páginas de forma automática cuando las crees. Para ello, marca o desmarca la casilla que se encuentra a la izquierda de Añadir páginas nuevas de forma predeterminada.
 Para obtener información acerca de cómo añadir gadgets al blog, consulta Añadir un gadget.
Para obtener información acerca de cómo añadir gadgets al blog, consulta Añadir un gadget.
 Para crear una página, haz clic en el menú desplegable que se encuentra junto al icono gris "Entradas" y desplázate hacia abajo hasta Páginas. Puedes crear hasta 20 páginas.
Para crear una página, haz clic en el menú desplegable que se encuentra junto al icono gris "Entradas" y desplázate hacia abajo hasta Páginas. Puedes crear hasta 20 páginas. Para obtener información acerca de cómo añadir gadgets al blog, consulta Añadir un gadget.
Para obtener información acerca de cómo añadir gadgets al blog, consulta Añadir un gadget.Cómo hacer que las plantillas sean compatibles con las pestañas de páginas
Si estás familiarizado con HTML y quieres incluir las páginas como pestañas, sigue estos pasos con atención (precaución: no apto para corazones delicados):
- Asegúrate de que no se haya añadido ya el widget Páginas; si se ha añadido, suprímelo.
- Ve a las pestañas Diseño | Edición de HTML de tu blog.
- Descarga una copia de seguridad de la plantilla. Para ello, haz clic en "Descargar plantilla completa".
- Haz clic en la casilla de verificación situada junto a "Expandir plantillas de artilugios".
- Busca las siguientes tres líneas de HTML. Si existe este HTML, cambia showaddelement='no' a showaddelement='yes'
- Si no existen, pega las siguientes líneas de código HTML donde quieras que aparezcan las pestañas (por ejemplo, después de <div id='content-wrapper'>)
- Asegúrate de que las pestañas se hayan añadido correctamente y haz clic en Guardar plantilla.
- Ve a Diseño | Elementos de la página, busca el área de gadget horizontal nuevo y pega ahí el gadget Páginas.
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>.
<div id='crosscol-wrapper' style='text-align:center'> <b:section class='crosscol' id='crosscol' showaddelement='yes'/> </div>.
0 comentarios:
¿Te animas a decir algo?