Autor: Nautilus
Agregar tipos de letra personalizadas en Blogger puede mejorar la apariencia de tu blog. Antes de explicar como añadirlos, es bueno saber cómo funcionan los tipos de letra en blogger.
En las plantillas de blogger, se puede utilizar cualquier tipo de letra que se desee, pero se podrá ver correctamente sólo si el usuario que ve la página tiene ese tipo de letra instalado en su ordenador.
Mediante la técnica de incrustación de tipos de letra, es posible utilizar cualquier fuente en tu blog y se podrá ver a los espectadores, incluso si no tienen el tipo de letra instalado en sus ordenadores.
Estos son algunos métodos alternativos para añadir fuentes personalizadas a tu blog:
- Google Font API
- Kernest Font API
- Cufon JavaScript Font Embedding
Este es el mejor método y el más robusto para agregar tipos de letra personalizados a tu blog. Utiliza la técnica de @ font-face, pero no necesitas preocuparte sobre los recursos del sistema, que es el problema de la técnica @ font-face en blogger . Puedes ver la lista de tipos de letra disponibles en el directorio de tipos de letra de Google. Cuando se selecciona un tipo de letra en particular, Google te proporciona el código a usar en tu blog. Algo así:
Este código tienes que modificarlo de la siguiente forma: cambia el signo ">" del final por "/>".
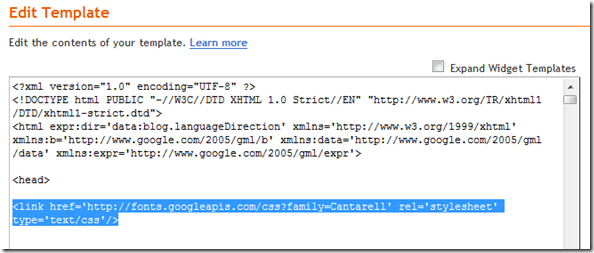
Una vez que lo cambies, te quedará algo así:
Añadir el código en el blog
Ahora en la página de tu blog en blogger, en el panel de control, ve a la pestaña de Diseño->Editar HTML Busca la etiqueta y justo después pega el código que teníamos preparado.

Usar el nuevo tipo de letra en tu Blog
Puedes usar el nuevo tipo de letra en cualquiera de tus definiciones de tipo de letra CSS, por ejemplo, para cambiar el tipo de letra en los títulos de los Posts, entonces puedes usar este código CSS:
h3.post-title {font-family: 'CustomFontName', serif;}
En este código que podéis ver, se indica que se usará el tipo de letra SERIF en caso de que algo no vaya bien usando el nuevo tipo de letra. Se recomienda usar este tipo de letra de "seguridad" para evitar comportamientos imprevistos.
Tras editar el CSS con nuestro nuevo tipo de letra, añadir el código " ]]> " en tu plantilla. Así:
 De esta forma puedes modificar fácilmente las definiciones de los tipos de letra CSS en tu plantlla.
De esta forma puedes modificar fácilmente las definiciones de los tipos de letra CSS en tu plantlla.Cómo usar varios tipos de letra propios en la plantilla Blogger
Cuando usas varios tipos de letra propios, no necesitas entonces añadir varias veces los códigos CSS en el código, puedes añadir la lista de tipos de letra solo una vez.
Por ejemplo, si piensas añadir 3 tipos de letra nuevos, Tangerine,Inconsolata, Droid Sans, lo puedes hacer de una vez añadiendo el código:
Tan solo debes separar los nombres de los tipos de letra con el símbolo "|".
Una vez hecho eso, ya puedes añadir los códigos CSS en tu plantilla, algo asi:
h3.post-title {font-family: 'Tangerine', serif;} #header h1 {font-family: 'Inconsolata', serif;} .sidebar h2 {font-family: 'Droid Sans', serif;}
Configuración extra Por defecto, Google API proporciona la versión normal del tipo de letra, y si necesitas las versiones en negrita, cursiva o negrita y cursiva al mismo tiempo, necesitas añadir :b , :i o :bi al nombre de la letra en el código. Por ejemplo si necesitas añadir la versión negrita y cursiva al tipo de letra Tangerine, entonces debes usar el código:
Espero que os sirva, en preparación los otros dos métodos.
/blogs-articulos/como-anadir-tipos-de-letra-en-blogger-3575672.html
Sobre el Autor
Nautilus es un escritor de blog, que trata de dar respuesta a preguntas cotidianas y de hacer de internet un medio del que aprovecharse en las cosas de cada día, para así ser más felices.
http://www.vivirsencillamente.com/
1 comentarios:
Gracias por la explicacion!!! Puedo usar las letras de http://www.tiposdeletra.com/? Tiene mucha variedad
Saludos
¿Te animas a decir algo?